Ah!!Well i was finding for a new post on bizzflies and was running out of idea at some period of time but after spending few of my time i came up with a new post!! Yeah...that's how to disable right-click on your blog!Coming to the point of your blog's niche it depends whether you wanna disable right-click or not,The key reason behind disabling-right click is To Secure your content, Now the generation has come to such a situation that Most of the people are addicted to copy-paste stuffs,So here what hard-work you've done is easily able to do by others in no time,Now looking at the disadvantages there are many of those found yet we need to be safe and secure on web for more reliability.You might notice very big tuts based on small concepts to be covered in most of the posts.In this article we are going to cover-up how-to disable right-click on your blog and secure your images too.
This is a very easy trick which will work for 100% sure.
Proof?? See this
MOVE AHEAD AFTER READING THIS:
The main intention for taking up this decision is mainly to secure your content but this won't be a fair idea under all conditions like-If you own a blog based on "Blogging tricks & Tutorials" and for this you may be guiding your readers to "Copy some particular code and paste at the particular target which you're announcing to them", So when it comes to a place of copying they won't be able to copy because you've disabled right-click and you're readers won't be your readers anymore,but in case if your blog is based on Sharing ideas it is well and good step to apply this type of Security on your blog,here you're readers can read your posts and at the same time your blog is protected.I hope you understand the importance of this.Move on...
1.Firstly log on to your dashboard>Template>Edit HTML.
2.Find "<body>" tag.You can find any HTML codes,attributes or tags by pressing ctrl+f in your browser.
3.After you find the body tag,you might find yourself with two different cases:
Case A:In a body tag you may have filled up with different things
E.g <body text="black" bgcolor="Orange"> and probability of much more
Case B:You may have it simple
E.g <body>
I wanted to give these examples and cases to state out the exact placement of the code in the tag,If you see the tag just like Case A i would like to tell you to remove all other contents expect "body" and it should get matched-up like the Case B.
4.By this time your body tag must be just like Case B that is "<body>" only.
Now copy and paste the following code in the body tag.
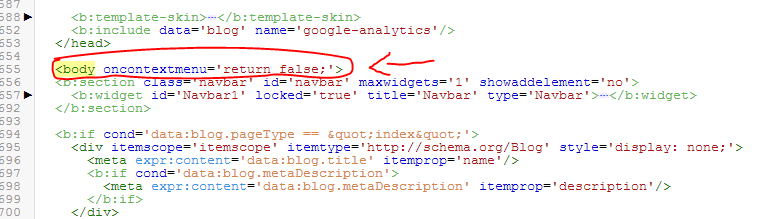
oncontextmenu='return false;'
After pasting this code your tag must look something similar to this.

5.At last save your template and have a look at your blog,from now you won't find any more right-click thingy's on your blog.
FINAL VERDICT:
Err....i said that i would even tell how to secure your images rite??!!hmm...Nothing to worry, by this simple code it is true that your images are secured if you don't believe me do check it out on your own blog itselfOr check out the proof(link) given at the top of the post.
I hope this works out with you too,if you face any problems regarding this please comment and know your solution.

+(1).jpg)